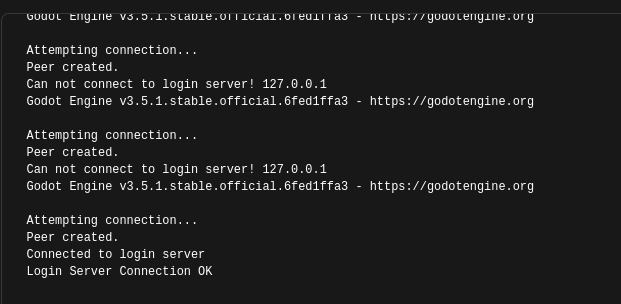
Connecting the Client to the Apartment Server

Fixed that connection issue.

I should have remembered to use the hostname resolution of docker but I was tired by that point I guess. Only so much brain in a day.
So now that I have the foundation in place it's time to bash my head on the wonderful world of writing the queries the apartment server needs to get a player character and apartment data from the DB and then the remote functions to send it over.
I wonder if Godot's multiplayer implicitly uses TCP or if I should go back and explicitly change it all?
When I went to research that I found my OS is no longer getting release support. Eh, matter of time. I tried it on a whim to have something different. Guess I will have to deal with that some time soon. But for now I have shit to do so...
Yes, it's essentially TCP implicitly. I have to explicitly tell it to use UDP. Good, no rewrite is necessary. Wouldn't have been much work but better to deal with it now if I had to.
I'm going to start today by making the issues I needed to make yesterday before I got waylaid by my forgetting how to network docker containers.
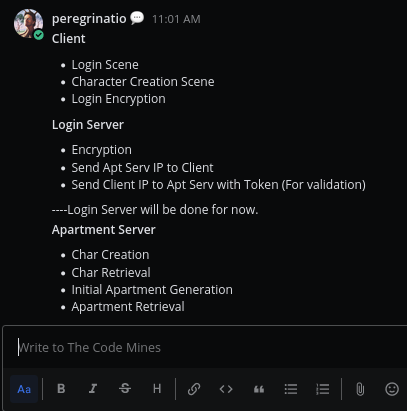
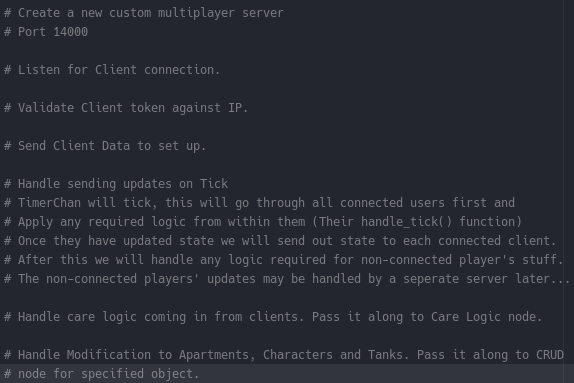
Now that I have my issues made and some diagrams drawn I will have to start with the login and client, I need the login to send over the apartment server IP with the token and then I need to send over the client IP to the apartment server with the token to do a little check and make sure nobody's playing silly buggers. Between that and the SSL I should be able to prevent login hijacks (I hope).
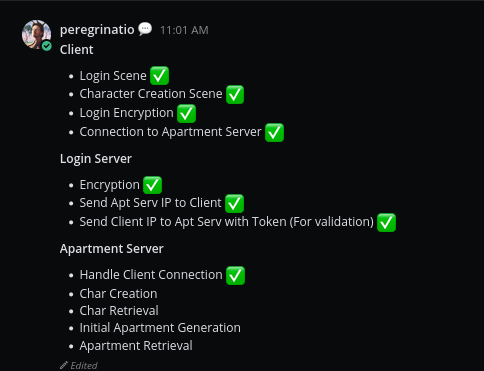
Organized my thoughts on what I need to do for today and tomorrow. Don't expect to get all this done in one day, I still have to handle client<->apartment server connections.

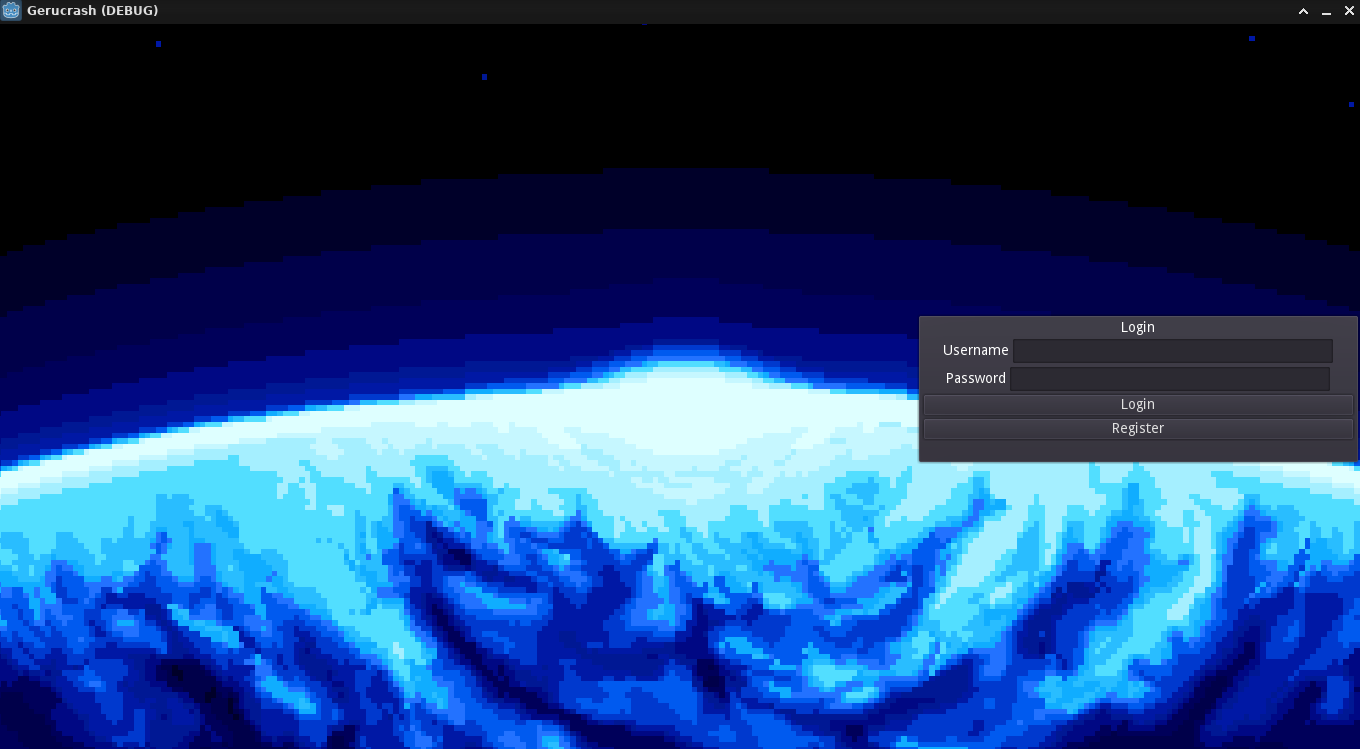
With that, time to actually get to work. I guess I will start with the login scene, that'd probably be wise. Right now it just renders over the top of the prototype scene... not ideal.
I'll need a background image to start out... I could make one OR I could just use a placeholder, given how much I need to do (including creating some basic character creation bits) I will have to opt for the latter.

Thanks, OGA and ArthCarvalho.

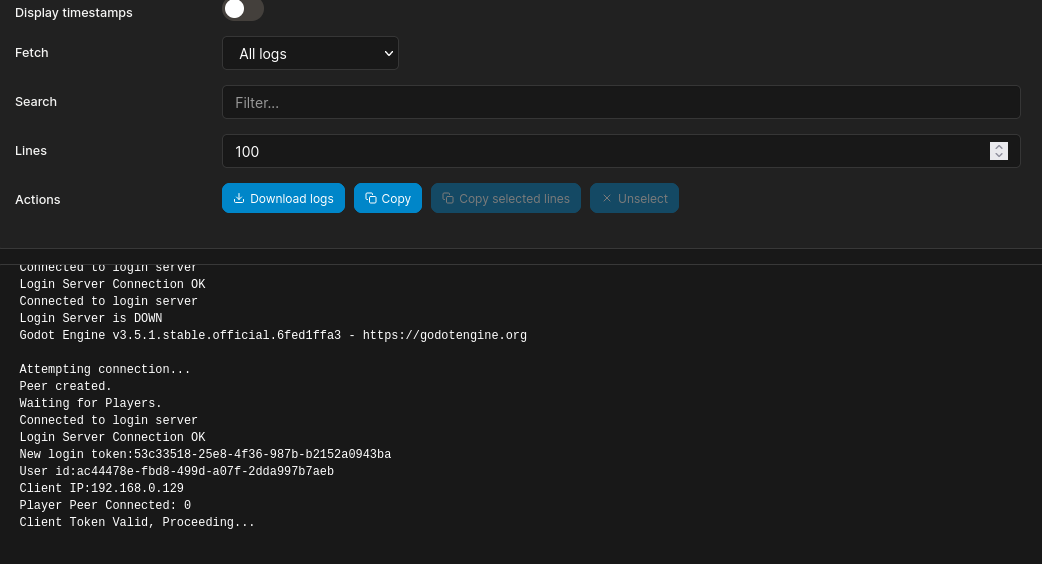
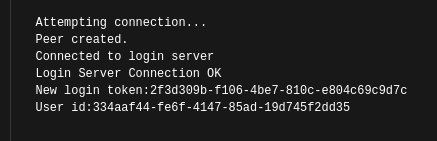
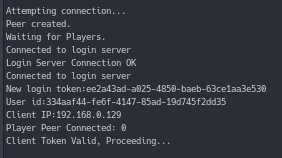
That should about work, I will test it out by logging in to the containerized server and make sure it does what it is supposed to do without crashing for some reason.

Logs show me logging in and client doesn't crash. This is good.
Next... Character creation. Bugger, I had hoped to have created a sprite base I was happy with, but for now we'll just have to work with the one I licensed for prototyping. I will just have to half-ass it and only draw on the front-facing idle for this part, I just need a prototype version of it for the prototype sprite. This way when I implement the finished sprite I will have all the code and animation stuff dealt with and it will just be a matter of swapping out files.
The sprite I am using right now is a munchkin in my world, I want to make my sprites taller when I do get around to designing my character base. Anyway, I'll have to figure out my folder structure and prototype the creation UI.
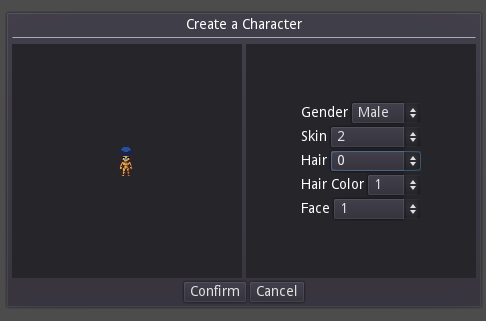
Knowing that the character(as it is now) in the database is split into
- Face
- Hair
- Hair Color
- Skin Color
- Gender
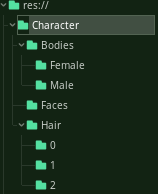
I will need a folder for faces, one for each gender containing all the skin colors and one for each hair style containing all the hair colors... I think? I mean that's the first thing that comes to mind. I can change it as I go if I have to.

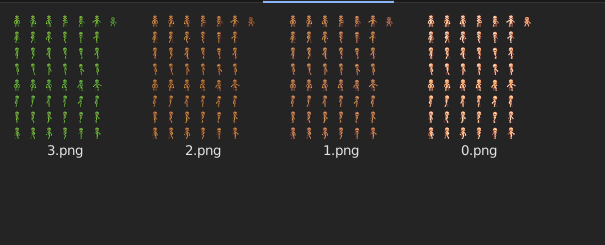
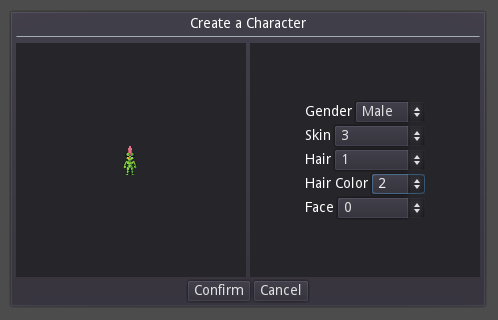
Male and female for now will look the same, it'll change when I design the final bases but for now... who cares?

0 is just how the spritesheet was to start when I bought it, then some basic recolors hastily done.


Now I guess I just need to make a character creation UI. Easy... right?
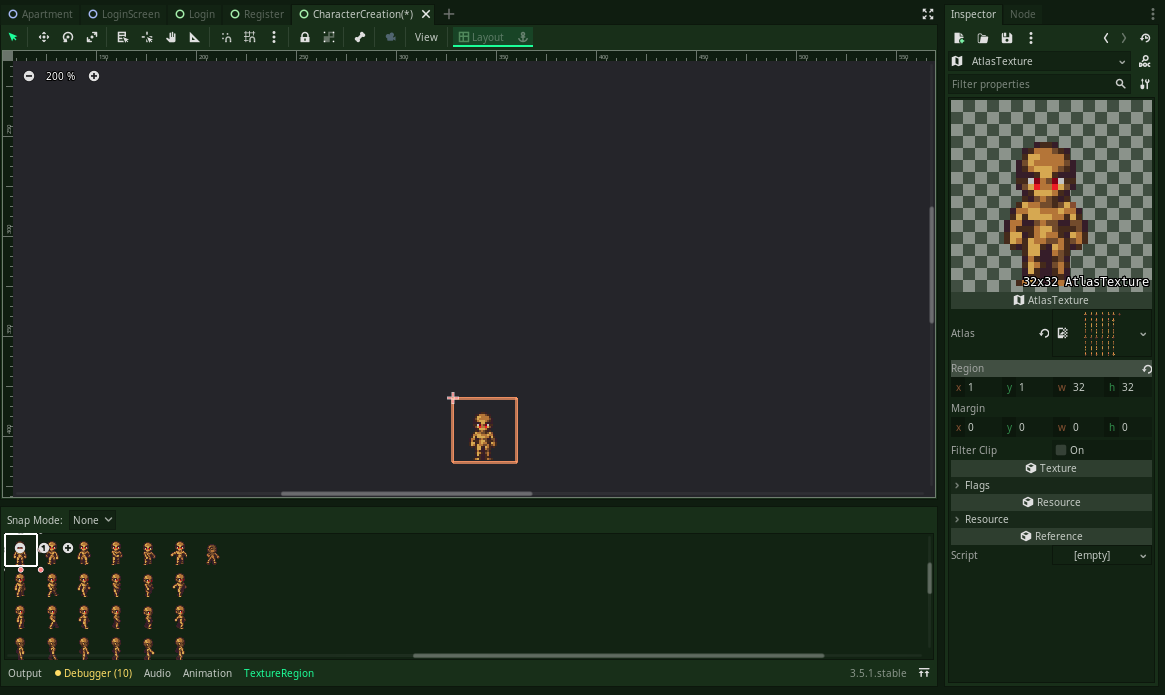
Gonna use TextureAtlas with Texture Rects to handle the creation.
I don't want to hard code the number of hair styles, etc so I will have to figure out a way to count objects in a directory within godot... for now I will just construct the character creation UI.


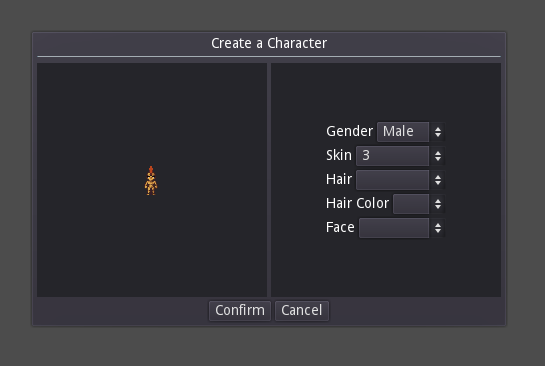
Well, now I have the preview sorted. Time to add buttons, labels and logic.

Fine for prototyping. I have to design UI skins and redo the UI later on so this will do the job.

Some bugs, gonna iron them out and then start fitting puzzle pieces together.

Well, there's a simple character creator all... creator...y? Now I guess would be a good time to start working on the Client <-> Apartment Server connections. Well, after a shower. I meant to have one at lunch and it's 2 now.
That's better. Now, first thing's first. Gotta modify the login server to send the IP of the client over to the Apartment Server on token generation, and make sure the Login Server sends the Apartment Server IP to the client so it can connect. While I am at it I may as well set up some encryption.
Alright, encryption added to login. No MITM or plain text passwords here if I can help it.
Now to get the IP of the client when it connects to the login server.
Alright, now the login server should be good for a bit. It sends the client IP to the Apartment Server and the Apartment Server IP to the Client.


Right, so. Now... The time has come to connect the Client to the Apartment Server.
I think I will use nodes to keep track of logged in users here. That way I can assign each one a timer for token invalidation instead of having one big timer sweep through everything.
Also, if you use a self-signed cert like I am here remember to set
peer.dtls_verify = falseOr you're gonna have you some errors. Oh and make sure to assign your cert/key before creating the Client/Server for the peer.
Right, back to connecting the client to the apartment server.




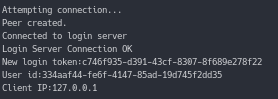
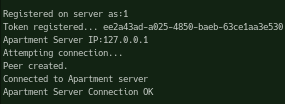
And that's the client connecting to the Apartment Server. Next up I need to write a DBManager for handling the DB stuff. Then I can make character creation actually DO something, then I can load the Character from the DB and all that stuff.
The important bit is that I can now log in and connect to the apartment server from the client.

Time to clock out and cook some dinner satisfied with the number of things I ticked on the list.
Started at 11:01am there, finished at 4:45.